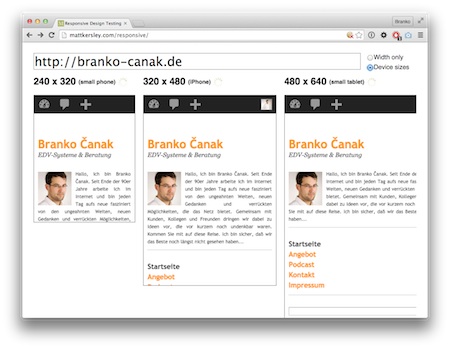
Es gibt ja eine ganze Reihe Websites, auf denen man die Responsivness eines Online-Projektes testen kann. Auf der Site von Matt Kersly gelingt das besonders gut, da hier die einzelnen Bildschirmgrößen im direkten Vergleich ohne Schickschnack drumherum nebeneinander gestellt werden. Sehr schön und sehr praktisch, um Kunden zu erklären, worum es geht…


Hallo Herr Branak, eine sehr gute Seite zum Testen der „Responsiveness“ ist auch:
http://quirktools.com/screenfly/
(unter http://quirktools.com/ noch andere nützliche Tools.)
Zwar kann man dort nicht die Ansichten nebeneinander vergleichen (wie in Ihrem Beitrag vorgestellt), aber man kann sehr viele unterschiedliche Geräte (Handys, Tablets etc.) simulieren.
Vielleicht auch für andere nützlich.
Danke für den Tip, aber ich bin der Herr Čanak… ;)