Der geneigte Netzarbeiter kennt das: Kunde ruft an und braucht „mal eben kurz” noch eine neues Icon für seine Menüleiste.
Oft behilft man sich dann mit den üblichen Wingdings- oder Dingbats-Schriftarten aus denen man via PhotoShop eine passenden Grafik herstellt. Doch was, wenn es dann doch etwas größer sein soll oder je nach Kontext die Farbe wechselt? Hier kommt an leicht in die Bredouille mit x-verschieden Grafiken hantieren zu müssen und der Aufwand nimmt ungeahnte Größen an.
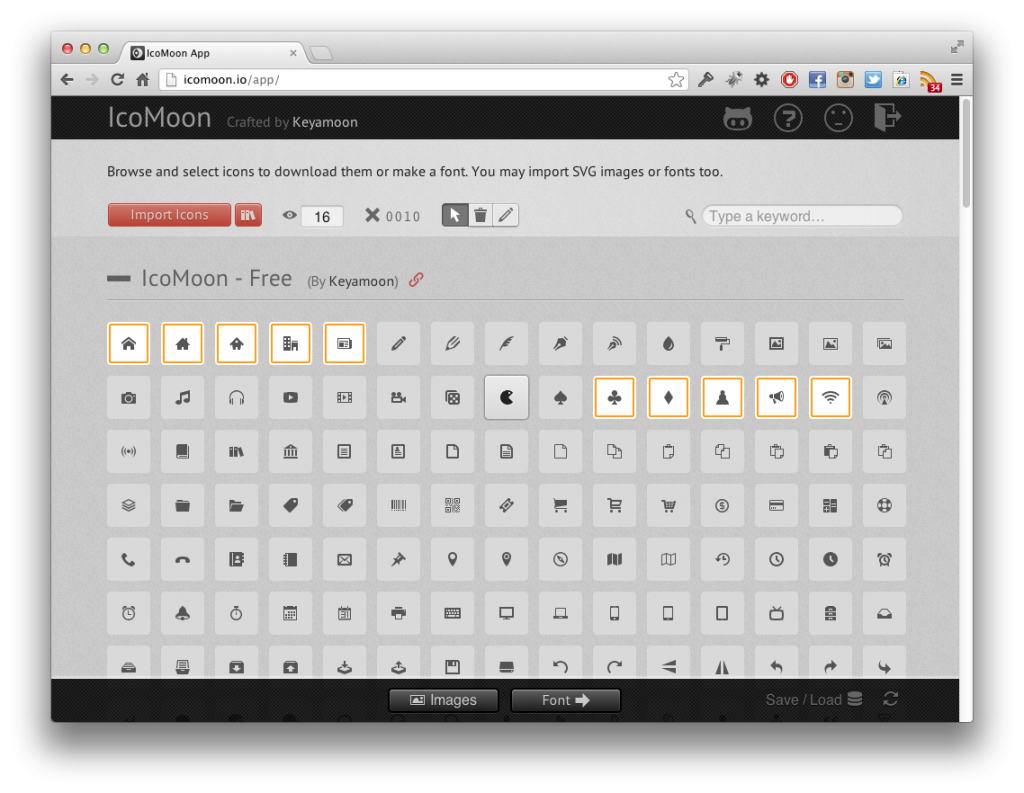
Wenn man jedoch die Icons als Schrift per CSS mit @font-face direkt in die Website einbettet (auf elmastudio.de findet sich hier zu eine gute Einführung), entledigt man sich all dieser Probleme und benötigt nur noch die geeigneten Schriftarten. An dieser Stelle vom IcoMoon ins Spiel. Hier findet sich nicht nur ein umfangreiche Sammlung von Piktogrammen aller Art, sondern auch eine WebApp, mit der man die benötigten Zeichen in einer selbstgestalteten Schriftart zusammenführen und herunterladen kann. So gehen Icons heute! :)