Der a-Tag ist das wichtigste Konstrukt von HTML, den ohne ihn kein Hypertext. Aber der a-Tag ist über sein Attribut src nicht nur andere HTML-Dokumente zu verlinken, sondern durch Modifikatoren zum Beispiel eine eMail auslösen werden kann.
Seit dem Aufkommen von Smartphones ist ein neuer Bedarf entstanden: Telefonnummern klickbar machen und SMS versenden. Hier der nötige Code:
<a href=“tel:+492331555555″>Rufen Sie uns an</a>
<a href=“sms:+492331555555″>Schicken Sie uns eine SMS</a>
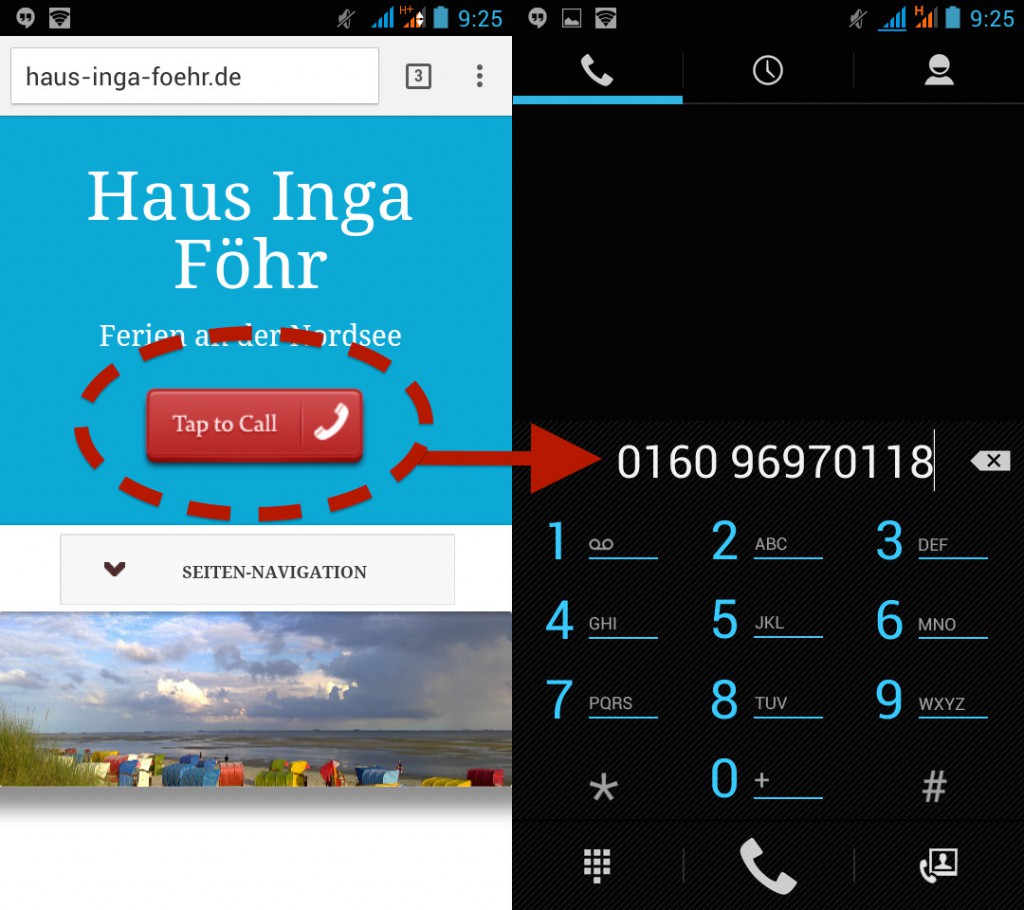
Die Website sieht dann auf einem Smartphone zum Beispiel so aus:
Auf Webmasterparadies.de habe ich noch eine paar CSS-Tipps dazu gefunden.
…








Coole Sache, aber wegen „href=”tel:“ bekommst du doch unter Android nicht diesen Button, oder? Hoffe ich zumindest.
Das hat weniger mit Android, als mit dem jeweiligen Browser zu tun. Ähnlich wie bei „mailto:“, versucht der Browser bei „tel:“ eine eventuell vorhandene Telefonie-Software zu aktivieren. Das geht nicht nur mit Handys, sondern auch auf dem PC mit zum Beispiel Skype.
Du hast mich falsch verstanden. Ich habe mir die Webseite angesehen, das machst du offenbar per CSS. Mir gings um das „Tap to Call“.