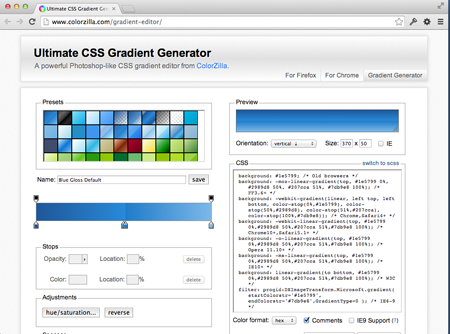
In der letzten Woche hatte ich ja schon die theoretischen Grundlagen zum Thema „Farbverlauf mit CSS“ vorgestellt. Hier habe ich nun einen ganz probaten CSS Gradient Generator entdeckt, der einem viel Schreibarbeit abnehmen kann, wenn man weiß, was man möchte.